Kuroko no Basuke è un anime che nasce nel 2012 e lo si può collocare nel Genere Commedia/Scolastico/Sport. Composto momentaneamente da 3 stagioni (una quarta in arrivo) sviluppa la sua trama attorno a dei ragazzi in età scolastica e la loro passione per il basket. Uno dei miei anime preferiti riguardo il gioco del Basket ed è per questo che l’ho inserito nella lista degli anime da guardare assolutamente. Anime simili a Kuroko na Basket Slam dunk Gigi la trottola Kuroko no Basuke trama La squadra di basket della Teikou, una scuola media inferiore, viene incoronata campione per tre anni di fila, grazie a cinque giocatori eccezionali che, con le loro competenze uniche, lasciano gli avversari nella disperazione e gli appassionati sbalorditi. Tuttavia, dopo la laurea, questi compagni di squadra, conosciuta come “La generazione dei miracoli,” si separano ed ora si considerano l’un l’altro come rivali. Alla Seirin High School, due matricole di recente assunzione dimostrano che non sono giocatori di pallacanestro ordinari: Taiga Kagami, un giocatore promettente di ritorno dagli Stati Uniti, e Tetsuya Kuroko, uno studente apparentemente normale la cui mancanza di presenza gli permette di muoversi inosservato. Anche se Kuroko non è né atletico, né in grado di segnare punti a canestro, è stato membro della squadra di basket di Teikou, dove ha giocato come il “Sesto uomo Fantasma”, che ha facilmente assistito il suo teammates. Kuroko intraprenderà il viaggio della Seirin nel tentativo di diventare la migliore squadra del liceo giapponese vincendo il campionato Interhigh. Per raggiungere il loro obiettivo, devono sfidarsi in partite contro diverse squadre forti, alcune delle quali sono rappresentate da uno dei cinque giocatori con abilità divine della ex teikou. Kuroko no Basuke Video trailer Kuroko no Basuke streaming sub ita episodi

L’attacco dei Giganti (進撃の巨人 Shingeki no Kyojin, lett. “L’avanzata dei giganti”) è un manga shōnen di genere horror e azione scritto e disegnato dal mangaka Hajime Isayama. È pubblicato in Giappone, da settembre 2009. L’anime è ambientato in un mondo dove gli ultimi umani superstiti vivono all’interno di città circondate da enormi mura difensive a causa della comparsa dei Giganti, enormi creature dalla forma umanoide che divorano gli uomini senza un apparente motivo. Protagonista della storia è Eren Jaeger la cui vita viene stravolta dall’attacco di un gigante colossale che conduce alla distruzione la sua città e alla morte della madre. Guarda anche la mia Lista anime da non perdere. L’attacco dei Giganti trama Secoli fa, l’umanità è stata quasi ridotta all’estinzione da creature giganti chiamate titani, costringendo l’uomo a nascondersi nella paura dietro enormi mura concentriche. Ciò che rende questi giganti davvero terrificanti è il loro gusto per la carne umana che apparenteme non nasce da fame, ma solamente per il puro piacere di farlo. Per garantire la loro sopravvivenza, l’umanità ha costruito città all’interno di barriere difensive, garantendo la pace per almeno cento anni senza aver incontrato un solo Titano. Tuttavia, quella calma fragile presto andrà in frantumi quando un titano colossale riuscirà a violare la parete esterna che proteggeva da un secolo gli abitanti, riaccendendo la lotta per la sopravvivenza contro gli abomini mangia-uomini. Dopo aver assistito alla personale perdita della madre per mano delle creature invasori, Eren Yeager dedicherà la sua vita alla loro eliminazione Shingeki no kyojin – L’attacco dei Giganti video trailer Shingeki no kyojin – L’attacco dei Giganti streaming

One-Punch Man (ワンパンマン Wanpanman) è un manga realizzato da One e pubblicato sul suo blog a partire dal 3 giugno 2009. Divenuto subito famoso in pochissimo tempo, nel 2015 ne viene realizzata una serie tv Anime composto da 12 episodi. Nel 2017/18 si attende con trepidazione l’uscita della seconda stagione, io compreso, il perfetto mix per un amante del genere combattimento/commedia entra di diritto nella lista degli anime da vedere assolutamente! Aggiornamento* Arrivata con un po’ di ritardo (2019) finalmente possiamo goderci la seconda stagione di One punch man in streaming, grazie ai ragazzi di vvvvid.it Trama One Punch Man Saitama è un ragazzo apparentemente normale ma ha un hobby piuttosto singolare: diventare un eroe. Al fine di perseguire il suo sogno d’infanzia, si è allenato senza sosta per tre anni, e ha perso tutti i suoi capelli nel processo. Ora, Saitama è incredibilmente potente, tanto che nessun nemico è in grado di sconfiggerlo in battaglia. In realtà, riesce a sconfiggere i malfattori con un solo pugno che ha portato ad un inaspettato problema, non sarà più in grado di provare il brivido di combattere ed è diventato abbastanza bored. Qualcosa nella sua vita annoiata cambierà con l’arrivo di Genos, un 19-enne cyborg , che vuole essere a tutti i costi il discepolo di Saitama dopo aver visto di cosa è capace. Genos propone ad entrambi di unirsi all’Associazione Eroi per diventare a tutti gli effetti degli eroi certificati, che saranno riconosciuti per il loro contributo positivo alla società. E così inizia la storia di One-Punch Man, un action-comedy che segue un individuo eccentrico che anela a combattere forti nemici, ricercando l’eccitazione che una volta provava nell’affrontali. One Punch Man streaming ita e sub-ita One Punch Man Streaming seconda stagione Video Trailer One punch man One-Punch Man streaming ita

In Changing Batteries video, che tradotto significa “Sostituzione delle batterie“, un figlio invierà un pacchetto a sua madre perché non poteva farle visita in quel periodo. Il pacchetto conteneva un robot. Trama Changing Batteries Il robot aiuterà la signora nel fare le faccende domestiche, come spazzare il cortile, riordinare la casa, annaffiare le piante e si occuperà di assisterla a causa della sua età avanzata. Pian piano il robot assumerà il ruolo di un figlio al quale la signora si affeziona e passeranno giornate felici. Col tempo, purtroppo, la signora si ammalerà e verrà a mancare. Ciò che il robot farà in seguito probabilmente vi rattristerà ma guardatelo fino alla fine! Changing Batteries Riflessione: Questo video serve a ricordare a tutti noi di dare importanza ai nostri genitori, specialmente alle loro esigenze via via che invecchiano. Quando avranno bisogno di noi, dovremo essere lì, pronti ad aiutarli. Hanno meritato di essere amati e curati, questo è il nostro unico modo per restituire tutti i loro sacrifici fatti per noi. Facciamo tesoro di ogni momento che abbiamo passato con i nostri genitori, in modo che alla fine possano sentirsi gratificati e importanti per averci donato la vita ed il loro tempo. Changing Batteries – The Saddest Story (video)

Stanchi delle innumerevoli registrazioni fasulle sul vostro portale? Con questo plugin ideato appositamente per Buddypress riuscirete a bloccare spam bot che si registrano sulla vostra community. Buddypress captcha plugin richiede ovviamente l’installazione di BuddyPress prima che possa entrare in funzione. Sarà inoltre necessario inserire le chiavi API di Google nella pagina delle impostazioni. Il plugin ti permetterà di scegliere due temi e aggiungere lo stile di base CSS per la base. Come detto in precedenza sarà possibile impostare un tema chiaro o scuro in modo da implementarsi meglio sulla grafica del tuo sito web. Il tipo di captcha può essere impostato per immagine o audio e ci sono più di 30 lingue disponibili per la casella NoCaptcha. In alternativa, potrete impostarlo su automatico, in base alla lingua del browser degli utenti. Potete vedere un esempio di funzionamento del plugin captcha “i’m not a bot” nella nostra pagina di registrazione. Video introduzione a No Captcha reCaptcha Per ulteriori informazioni qui su No Captcha reCaptcha Come installare BuddyPress No Captcha reCaptcha Scarica BuddyPress No Captcha reCaptcha Carica il plugin sul percorso ‘wp-content/plugins‘ , oppure installare automaticamente tramite il pannello di amministrazione. Attiva il plugin attraverso il menu ‘Plugins’ in WordPress. Configura reCAPTCHA dal menu wordpress Impostazioni > BuddyPress Captcha menu. Se avete installato e configurato correttamente il plugin captcha per buddypress, comparirà in automatico nella pagina registrazione del vostro portale. Ora riuscirete a bloccare, almeno in parte, un alta percentuale di registrazione fake e spam bot.

Oggi vi sto per mostrare un video alquanto incredibile, girato nel 2011 in un luogo apparentemente orientale, da una telecamera di servizio che inquadrava una strada durante un temporale. Il video riprenderà ad un certo punto l’incredibile accaduto di questo ragazzo, l’uomo infatti verrà colpito da un fulmine due volte nell’arco di poco tempo, dandogli modo di riprendersi tra uno e l’altro per poi nuovamente assorbire una seconda scarica. Alla fine lo sfortunato signore sembra star bene e andarsene sulle proprie gambe illeso, potendo riabbracciare i suoi cari con un incredibile storia da raccontare. Ci sono stati dibattiti riguardo l’originalità del video ma resta di fatto sbalorditivo. Voi cosa ne pensate, quest’uomo è stato realmente colpito da un fulmine o si tratta di una bufala architettata da un bravo manipolatore di video?

Oggi andiamo a vedere come testare un sito su mobile, quindi se avete un portale, un blog e volete vedere un anteprima del vostro sitoweb, di seguito vi elencherò alcuni ottimi servizi gratuiti che faranno al caso vostro. Capita spesso, di dover far delle modifiche, oppure di dover valutare le prestazioni del proprio portale nell’ambito mobile. Anche io spesso ho avuto necessità di verificare come viene visualizzato il mio sito dal cellulare, e alcune volte non basta il nostro smartphone. C’è da considerare infatti l’esistenza di diversi sistemi come OS, Android e mobile microsoft lumia ad esempio, con tanti diversi modelli e schermi con relative dimensioni, non tralasciando anche l’ormai uso frequente dei Tablet, che stanno sostituendo lo standard medio di utilizzo di un pc portatile. A questo punto è davvero necessario verificare e provare un sito tramite un test mobile con diverse soluzioni dal nostro pc. Come testare un sito su mobile dal pc Per testare la corretta visualizzazione del mio sito su diversi dispositivi mobile ho utilizzato i seguenti siti, che a mio parere sono tra i migliori reperibili online e gratuitamente: Tutti questi siti vi permetteranno di guardare un anteprima di un sito web su mobile attraverso dei simulatori da diverse sistemi e marche di cellulari. Cercherò man mano di implementare altri servizi trovandone di validi. Buon lavoro!

Come ottenere accordi musicali per una canzone Con questa frase si presenta il sito Chordify, questo fantastico sito che estrapolare da qualsiasi canzone gli accordi presenti in un file ( mp3, M4A, OGG ). Premetto subito che è un servizio a pagamento ed occorre un account premium per usufruire di alcune funzionalità, i costi fortunatamente sono bassi e per chi necessita di catturare accordi di un file musicale, i circa 5/6 € al mese non saranno un peso. Fortunatamente l’azienda a pensato bene di offrire anche alcune opzioni del tutto gratuite. Infatti sarà possibile catturare accordi da un video youtube gratuitamente e in modo semplice e veloce. Come catturare accordi da un video youtube con Chordify Dirigiamoci sul youtube e copiamo l’url dove si trova il nostro video, poi andiamo su Chordify ed inseriamo nel campo ricerca (vedi immagine) il link poco prima ottenuto, ora clicchiamo sul tasto “open” in alto a destra vicino la preview del video. Magicamente l’algoritmo comincerà a prelevare accordi da video youtube dandovene un anteprima, con tanto di passaggio su di essi durante la riproduzione. La cosa ancora più fantastica a mio parere, è la possibilità di effettuare modifiche direttamente online sullo “spartito” prodotto, e volendo (con la versione premium) c’è la possibilità di stamparlo o scaricare una versione midi. Bene, ora siete a conoscenza di questo stupefacente sito che utilizzo tutt’ora e farà davvero comodo a chi ama suonare.

“Dall’acqua alle crocchette, tutto ciò che devi sapere sul tuo nuovo animale da compagnia: la cagna.” GIADA Utilizzato spesso in modo dispregiativo verso il gentil sesso, perché si dice cagna? Partiamo dal principio e la sua storia. Le origini della parola cagna L’epiteto “cagna” in riferimento alla donna è ricorrente nel mondo già dalla antica Grecia, dove le donne venivano associate ai cani per via della posizione marginale che avevano nella società.Soprattutto in riferimento alle adultere, il quale tradimento non era accettabile, perché le donne dovevano essere fedeli come i cani, ma dall’altra parte era insita nella natura “animalesca” e indomabile. La fiducia è tutto, ci si dovrebbe poter fidare della propria donna, ma a volte non si può. Estrapolando dall’Odissea, Efesto scoprì sua moglie Afrodite nel letto con Ares definendola “kynopidos kour”, ovvero ragazza-dalla-faccia-di-cane, meditando di farsi restituire da Zeus tutto il prezzo che pagò per le nozze con lei. Cagne contemporanee Al giorno d’oggi invece l’espressione cagna viene usata in quasi tutta italia e in diverse situazioni a seconda del contesto, ma generalmente più utilizzata nella località di Roma e dintorni. Da insulto dispregiativo verso donne di facili costumi, discinte e superficiali sotto la sfera sessuale, a “satira tagliente” usata in modo scherzoso anche tra amiche e amici. Andando a trovare invece un sinonimo della parola cagna, possiamo tradurla in “puttana”, “troia” o “mignotta”. Ormai dovrei aver tolto ogni dubbio alla vostra curiosità evda ora saprete da dove deriva la parola cagna ed il suo significato. Immagini divertenti con la parola Cagna o Cagne Ormai è diventato di uso quotidiano il far girare immagini, foto e vignette su i più grandi socials come facebook e twitter. E proprio su di essi è possibile reperire una gran quantità di “immagini di cagne” divertenti, che suscitano ilarità tra gli utenti.

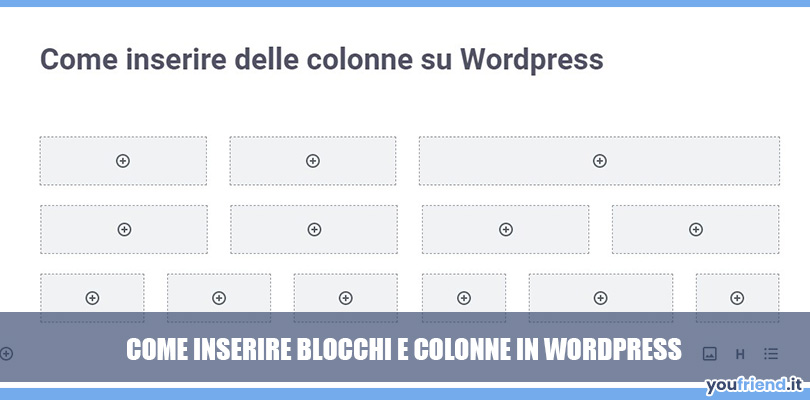
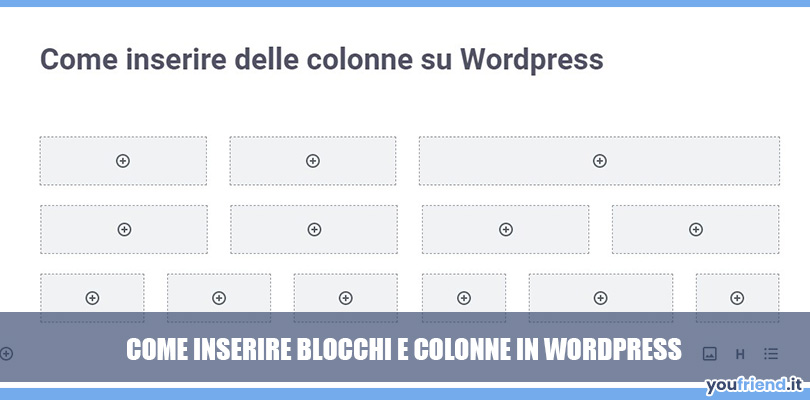
Per chi avesse questa necessità, oggi andremo a vedere come inserire colonne in un articolo wordpress, formando così dei layout personalizzati aggiungendo dei blocchi da modificare. Costruire delle pagine con delle colonne è facile grazie a diverse tecniche implementate direttamente nei più recenti templates, come l’applicazione di shortcode, oppure utilizzando dei semplici plugin come è possibile trovarne in questa pagina. Però non tutti sanno che nelle recente versione di wordpress 5.0, con il famoso “sistema a blocchi“, è stata introdotta la funzione delle colonne e tabelle, che potrebbero essere utili per creare layout personalizzati in una pagina o articoli wordpress come desiderato. Andiamo a vedere subito come fare. Come inserire blocchi e colonne in un articolo wordpress manualmente Con il nuovo “Block editor” è possibile aggiungere diversi elementi offerti in questa versione, andiamo quindi a cliccare sul Simbolo di “aggiungi blocco” situato alla sinistra dell’editor come nell’immagine sottostante. Si aprirà una finestrella contenente un menu a tendina nel quale è possibile scorgere proprio quello che ci serve navigando in Elementi del Layout > Colonne. Cliccandoci riusciremo così ad inserire delle colonne nell’articolo wordpress, scegliendo tra quelle di default. Sulla colonna di destra potrete modificare la percentuale del blocco, come si desidera. Ora semplicemente seguendo la stessa formula, cliccando sul simbolo del “+” cerchiato, potrete inserire nuove colonne formando il layout che stavate cercando!. Et voilà, i giochi sono fatti! Questo sistema è anche utile per creare delle ottime home page senza utilizzare plugin aggiuntivi. Se avete domande o dubbi su come creare colonne con il nuovo editor wordpress lasciate un commento

Steins;Gate (シュタインズ・ゲート Shutainzu Gēto) è un anime del 2011 creato dallo studio White Fox. Entrato di diritto nella mia top 10, Steins;gate è sicuramente tra i migliori anime che abbia mai visto e appassionato; le prime puntate partono lentamente, cercando di inquadrare la situazione in tutta calma, potrebbe addirittura annoiarvi ad un certo punto, ma dopo la 3/4 puntata, la vostra curiosità balzerà alle stelle e non potrete fare a meno di finirlo tutto. Una storia travolgente, che ha origini da una situazione reale vissuta nel web, quando John Titor, il nome utilizzato tra il 2000 e il 2001 da un utente di vari forum ad accesso libero, si dichiarò un soldato statunitense reclutato in un progetto governativo di viaggi nel tempo e proveniente dall’anno 2036, rendendo pubbliche alcune rivelazioni futuristiche. Guarda la lista dei migliori anime da non perdere assolutamente Trama Steins;Gate Okabe Rin è un normale studente universitario del primo anno, con Q.I. a sua stessa detta di 170, che affitta una stanza nel quartiere di Akihabara, e ne fa il suo laboratorio-quartier generale per deliri di onnipotenza e tentativi di esperimenti pazzoidi. Volutamente e consapevolmente sui generis sono i comportamenti tenuti dal giovane Okabe, che con fare donchisciottesco si auto-elegge scienziato pazzo, e l’unico in grado di sovvertire la struttura di controllo del mondo, le cui redini sono tenute attualmente dalla sua antagonista e fantomatica quanto ignota “organizzazione”. Al suo fianco, gli eletti ad assisterlo nelle sue strampalate imprese: il coetaneo Daru, un ragazzo nerd sovrappeso con una passione per le battute scollacciate e i doppi sensi, particolarmente abile come hacker, e Mayuri, più piccola di due anni e amica di infanzia di Okabe, sempre un po’ stralunata e dai modi dolci, rispettivamente membri 02 e 03 del laboratorio dello scienziato pazzo. Con il proseguire della storia, […]

Cos’è un child theme WordPress? Partiamo dalla bas. Ti stai chiedendo cos’è un child theme wordpress o come crearlo? Devi sapere che esso è utile nel caso tu voglia effettuare modifiche al tuo tema preferito, senza compromettere i cambiamenti dopo ogni aggiornamento. Dall’inglese, child = figlio, ti permetterà quindi di eseguire modifiche nel css e aggiungere funzioni a seconda delle tue necessità, in due nuovi file che saranno collegati direttamente al genitore, chiamato parent theme. Detto questo vediamo come creare un tema child in wordpress. Come creare un child theme wordpress Prendendo ad esempio il tema di default Twenty Eleven, per creare un tema child wordpress sarà sufficiente seguire questi passaggi: Dirigiti nella root del tuo sito tramite FTP o il manager file disponibile nell tuo hosting e apriamo il percorso “wp-content/themes“. All’interno noterai che sono presenti tutti i temi installati attualmente. Create una nuova cartella con il nome del tema scelto seguito da “ -child “, esempio “twentyeleven-child”. Entra nella cartella twentyeleven-child e crea un nuovo file di testo rinominadolo in ” style.css “. Ora apriamo il file di stile e copiamo al suo interno il seguente codice (dovrà essere adattato a seconda del tema poi scelto). /* Theme Name: Twenty Eleven Child Theme URI: http://youfriend.it.com/twenty-elevent-child/ Description: Tema Child di Twenty Eleven Author: Andrea Author URI: http://youfriend.it/ Template: twentyeleven Version: 1.0.0 Tags: tag che possono essere applicati al tuo tema separati da virgola Text Domain: twenty-eleven-child */ @import url(“../twentyeleven/style.css”); /* =Theme customization starts here– */ A questo punto potrai cominciare a modificare il css del tuo tema, ma prima ricordati di attivarlo dal menu admin Aspetto>Temi. Mentre per il foglio di style, che abbiamo dovuto importare dal tema genitore, per aggiungere nuove funzionalità invece, dovrete creare un nuovo file nella cartella chiamato functions.php. Esso infatti andrà a caricarsi prima, […]

Se state cercando un modo per inserire uno sfondo in una pagina di wordpress, in questo articolo andremo a vedere in particolare, come con poche righe di CSS nel nostro foglio di stile, sarà possibile modificare ogni singola pagina del nostro blog wordpress con uno sfondo diverso, e tutto senza utilizzare plugin. Di base, ogni tema wordpress ha la funzione nel pannello di personalizzazione di poter caricare uno sfondo unico per tutto il portale; ma se volessimo avere diverse immagini per ogni pagina in modo da renderla unica? Vediamo subito come fare. Come cercare ID pagina wordpress Come prima cosa dobbiamo scegliere degli sfondi e caricarli nella galleria media, oppure in un cartella desiderata via FTP, successivamente dovremo recuperare l’ID della pagina in cui vogliamo inserire il nostro sfondo. Possiamo recuperarla velocemente navigando in pagine > tutte le pagine e nella lista che apparirà dovremo passare il mouse sul nome della pagina desiderata senza cliccarci, e subito in basso a sinistra della nostra finestra browser verrà mostrato il link indicativo con il suo ID. (vedi immagine) Come inserire uno sfondo differente in ogni pagina wordpress Per personalizzare una pagina wordpress, abbiamo bisogno di metter mano al foglio di stile del tema, che è possibile raggiungere dal nostro pannello admin > Aspetto > Editor. O ancora meglio, quando si tratta di aggiungere o modificare il css di un tema, consiglio sempre di creare un child theme. Scopri come creare un child del tuo tema. Codice per inserire uno sfondo in una pagina wordpress Una volta trovato “style.css” andremo ad aggiungere il seguente codice: body.page-id-100 { background-image:url('http://www.youfriend.it/miosfondo.jpg'); background-repeat:no-repeat; background-attachment:fixed; } Come potete vedere è semplicissimo, basterà sostituire il numero che indicia l’id della vostra pagina e l’indirizzo in cui risiede la vostra immagine caricata, e in questo modo potrete inserire uno sfondo […]

Stavi cercando come spegnere il pc in automatico anche quando non sei a casa? In questo articolo vi mostrerò un Programma per spegnere il PC con timer, quindi una volta selezionati i minuti, potrete dare il via al conto alla rovescia e in automatico il vostro pc o portatile eseguirà l’arresto a termine di esso. Quindi se stavate cercando un modo per arrestare il portatile automaticamente, di seguito vedrete Come spegnere il PC ad un orario preciso in 2 mosse semplici. Programma per spengere il PC Download Con questo leggerissimo programma riuscirete a spegnere il PC ad una certa ora prestabilita ed è completamente gratuito. Scaricate il programma Sleep Timer dal sito ufficiale, oppure in SleepTimer sul nostro portale. Una volta scaricato non avrà bisogno di installazione, fate partire l’applicazione e selezionate i minuti per il conto alla rovescia. Il software in oltre, ci permette di scegliere se riavviare o sospendere il computer ad un orario stabilito. Ora che avete a disposizione questo carinissimo programma per spegnere il pc, di seguito inserirò una lista di altri programmi gratuiti che svolgono la stessa funzione, da provare. Final Countdown Shutdown8 Softnoic sleep timer

Se state cercando un programma per bloccare siti internet gratuito, in questo articolo vi illustrerò un semplice e leggero software di facile utilizzo e senza necessità di installazione. Se siete arrivati in questa pagina, probabilmente avete il bisogno di bloccare la visualizzazione di alcuni siti web, ma non essendo grandi smanettoni di pc, non sapete dove metter mano. Fortunatamente la società tedesca di Sordum ci ha fornito un facile programma per bloccare siti internet da scaricare gratis. Compatibilità con i SO: Windows 10 , Windows 8.1 , Windows 8 , Windows 7 , Windows Vista , Winsows Xp. Se non volete utilizzare un software, potete dare un occhiata a questo articolo. Come bloccare l’accesso ad un sito web manualmente senza programmi. Bluelife Hosts Editor – Programma per bloccare siti internet Una volta scaricato da questa pagina, spacchettate il file ed avviamo l’applicazione al suo interno. Qui metto una versione caricata sul nostro portale BlueLife Hosts Editor v1.2 Per procedere nel bloccare l’accesso ad un sito web su ogni browser, dovremo inserire nella casella l’indirizzo es:”www.youfriend.it” e poi spostarlo nella lista adiacente, tramite l’iconcina della freccetta in giù, come mostrato nell’immagine. Fatto questo, ora, nella lista troveremo il sito che abbiamo deciso di bloccare. Sulla riga del sito appena inserito troveremo il suo indirizzo ip, cliccandoci sopra con il tasto destro del mouse, si aprirà una finestrella con diversi comandi e sceglieremo blocca. Viceversa cliccheremo su “resolvi” per sbloccare il sito. L’indirizzo originale del sito bloccato si trasformerà in quello di 127.0.0.1 e poi cliccando su l’iconcina in alto a sinistra salverete l’operazione. Ora sarà impossibile raggiungere i siti inseriti nella lista, e tentando si visualizzerà la pagina di “Connessione non riuscita”. Il software ci permetterà anche di creare e salvare diverse liste di siti, in modo da poterle esportare […]